
A global site migration and re-brand for the Contact Center and Video Meetings provider.
In the midst of the pandemic, I began a new journey at Lifesize – a B2B video conferencing company making a pivot and shift into the SaaS space.
At the forefront of the issues I needed to handle was a website migration and re-platforming — Lifesize had been on an antiquated version of Sitecore clouded with technological debt. Lifesize also needed a rebrand to energize the company and position it more firmly in the enterprise unified communications space.
Adding another dimension to the task, along with a lot of questions, was the fact that Lifesize had been recently acquired by Marlin Equity Partners (who now had a majority stake). My manager, and our CMO, would often equate our leadership tasks to “driving a car, while changing the tires.”
The answers I needed to find — from the platform we would build on, to the marketing technology we would use — had to center around flexibility.
And they would need a lot of good engineering and product development that would span the org’s product, IT, and channel marketing divisions.

Engineered Change Management
The global website project and migration had been a failed initiative two times over prior to my arrival at Lifesize. Lots of money had been lost already due to improper budgeting, planning, and loosely structured design processes.
I later learned that a few people lost their jobs as a result. Which not only added extra pressure to the product roadmap I was devising, it was an obvious source of disgruntlement I sensed from all the department heads I spoke to during the discovery stage of my human-centered design process.
Like any digital transformation initiative, the plan would not only have to work on a technical level, but more importantly be devised in a way that would win consensus at the executive and departmental levels. For a website, this always means collaboration and coordination for each area of production. And for a global website with product resources in 12 language variants, landing pages with embedded Marketo forms, development pages that handled authentication and app hand-off, along with the normal bevy of press releases, blogs, and support docs — that meant a whole lot of coordination.
My website plan wouldn’t have the luxury to be guided by a firm company roadmap or go-to-market strategy either. Given that the company was now majority owned by a private equity firm, I had to solve for an unknown future state as well — one that would involve at least two acquisitions, and potentially several more. I needed a solution that was scalable, flexible, and built around the way everyone in the org (and the acquired orgs) worked. Oh, and did I mention that this would all have to be done remotely because the world was in the midst of the COVID-19 pandemic?
Luckily, I’m an engineer who communicates through design.

Creating a Unified Tech Stack
As I got familiar with the org through scheduled video calls (using only the Lifesize product and never Zoom), my understanding of the company eco-system began to take shape. Having formally led design thinking workshops in the past, I came with a few open ended questions and knew the importance of giving people room to talk — listening to their verbal and non-verbal cues. I often find just as much information in what is not said, as I do in what is.
After gathering information and user data — from my colleagues and department leads that would actually be using the website on the back-end — I designed a variety of diagrams and figures that could visually explain my recommendations and road maps over group video calls.
I got feedback, iterated, refined, and presented them again.
These were my prototypes for the essential workflows that ran the business. And pretty soon thereafter, I had a robust migration plan that would unify the org and its acquisitions into one unified technology stack and website.

The platform choice I recommended for Lifesize was WordPress. It was the right fit for the size of the org today, the model it would be moving towards, and my party of one 🙋🏽♂️ for the management and maintenance of the website.
WordPress with WP Engine hosting and support would give the website independence from IT management, and allow the site to be owned fully by marketing. Which is exactly the kind of agility and nimbleness the company needed.
For other technology choices, I often leaned toward the platforms that had the most maturity in internal knowledge and use. This guided consolidation efforts such as migrating one company’s operations from Pardot to Marketo, and similarly Hubspot to Marketo.
With a roadmap and plan built (and approved!), we needed to hire an agency that could help us make it.
Branding and Positioning
Doing a web project this size usually brings with it an opportunity for rebranding. And getting a chance to be a part of the rebranding process as well, was one of the reasons I picked to work here.
The current branding of the company looked like this at the time…



Which wasn’t terrible. But at the same time, it wasn’t exciting anyone in our prospective user base either.
My counterparts on the brand communications side of the house, John Yarbrough and Kenneth Mack, had a short list of agencies that fit the brand part of the bill. And I added to it, a mix of agencies the company had evaluated for previous web builds.
I firmly believe that design and development should go hand in hand. I feel this is especially critical for any vendor relationship. Interactions with key stakeholders will always be limited, and it really helps everyone to work from the same set of data points and shared perspective. I also felt that this choice would also limit any friction (or possibly even any finger pointing) as change requests and adjustments would undoubtedly need to made.
During our agency review, I added particular scrutiny to the web side of the house and having product development knowledge from my own agency background helped a ton. I knew what to look for in the development staff of the company, and I also knew where to poke them on past projects. Always ask for a demo of the website backend!
Evaluating presentations during the pandemic also provided some insight. How prepared where they? How savvy was the team with video calls and remote demos? This was how we would undoubtedly work for a while, it was good to get a feel for it.
The firm we ended up selecting was Red Stamp, based out of Port Moody, Canada — a choice that was also more easily made in the remote world we were all living in.
And after working with the team to define a robust statement of work, and get literal sign-off at the executive level, we got to work.
Analytics and SEO
While we put the brand phases of the project through its paces, I dove in on the SEO side of the project with Kelsey Reeves from Marketing OG — which is an outstanding SEO vendor I’d recommend to anyone.
With the brand and web project ongoing, we also needed to run the essential functions of the business — such as driving web traffic through organic search. Adding complexity was the whole private equity reality of the equation. Marlin Equity had now also paired Lifesize with the acquisitions of Serenova and Kaptivo, which meant that we didn’t just have one blog, but three — all with a different product mix and its own topical authority.
Say hello to my test bed for experimentation…

Being able to provide deep knowledge on SEO at the leadership level was extremely valuable. It not only helped build strategy around our content marketing functions, it gave the board deep insights and leverage for the acquisitions it was considering. You can gather a lot from search volumes, domain authority, and keyword rankings.

Ultimately, charts like that drove the technical decisions for my migration strategy — and it even helped us pick the brand name for the unified company. Lifesize was head and shoulders above the other acquisitions in terms of share of voice, brand impressions, and the like. And working with John and Kenneth we were able to build data points and slides to influence this decision, even though executive momentum was leaning elsewhere.
The Phased Launch Strategy
Nothing helps drive consensus like a phased approach. It’s like a bite sized piece of candy. It’s low commitment and easy to exchange.
So why doesn’t everyone do it?
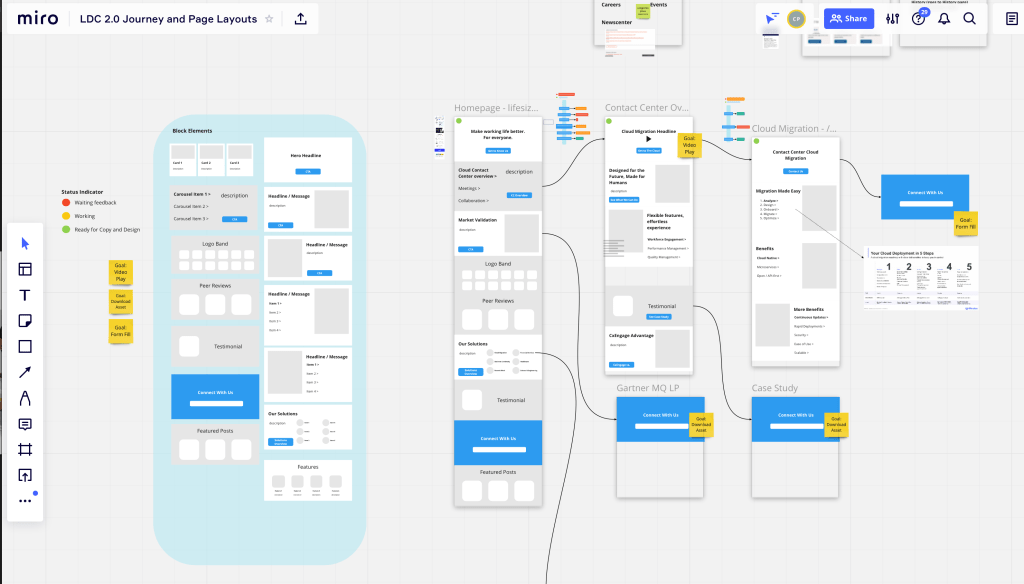
Probably because it requires a lot more planning and synchronicity (and about 10x the spreadsheets). The engineer in me loves a good spreadsheet, but what I learned to appreciate most during this remote work era was a damn good Miro board.
And if there was ever a project that needed a lot of spreadsheets and Miro boards to keep everyone on the same page, it was this one.


Being organized helps me not only give clear direction. It empowers the people I’m leading to see through black boxes.
Giving your teammates the ability to ‘unpack the black box,’ allows everyone to understand things on another dimension. Conversations become more sophisticated.
We’re not just talking about a ‘Sitecore to WordPress migration’ on a video call anymore. We’re talking about migrating elements by content type -> handling those content types by their URL structure -> defining migration needs by the number of backlinks and organic visits the URL slug would receive -> specifying the redirection code and the URL structure we’d apply in the new site design.

Sure, it became onerous at times. But it allowed everyone, including myself, the ability to jump in and parallel path when the going got tough (and timelines were compressed).
And it’s something I believe makes the difference between sticking the landing, or stumbling before reaching the finish line.
Getting Results That Matter
The launch of Lifesize’s new website and unveil of its new brand direction went surprisingly well due to the triaged efforts of agency vendors we had on the Sitecore side and the new WordPress side. Thanks Engagency and Red Stamp, respectively!
Instead of us all holing up inside an office as launch steps began, we were all voices on a shared Slack channel.

The site launch itself was also well communicated within the org so there were no surprises. The CMO and I had shared access to the full site as it was developed, allowing department leads the chance to review and provide feedback.
This gave the org a success story that everyone could attach some pride and connection to — and a website that achieved the audacious goals I set.


Post launch we’ve seen organic traffic, and impressions not only keep steady and maintain the volumes the site was carrying before – but actually increase. The customer journey lens I applied, communicated clearly to previous customers of the acquired and now unified products. Support calls and issue reporting were minimal as the redirection strategy gave a place for everyone to land where they expected and a place to go next.
Internally, the site migration has allowed the organization to operate more democratically. With lanes for press releases, blogs, product updates, and landing pages, each division has an area where they can stand up and produce content — through the easy-to-use Gutenberg interface and content block structure we built with Red Stamp.


Because the blocks had been pressure tested and devised before, we had already put them through their paces well before launch. New marketing requests no longer require development support and pages and content can get stood up 80% faster.
These are the metrics I’m most proud of, because they effect the capacities of myself and the entire marketing team.
Today we can all make better work more efficiently.
Today we can all deliver a better digital experience.